In this episode, Nadia Maya Ardiani and Birgit Pauli-Haack discuss the create block theme plugin, WordPress 6.6, Gutenberg 18.7, and updates from the training team.
Show Notes / Transcript
Show Notes
Special Guest: Nadia Maya Ardiani
Announcements
Training team updates
Contributor Spotlight series
Gather Press
New Courses
What’s released
WordPress 6.6
What’s in the works
Twenty Twenty-Five
Stay in Touch
Transcript
Birgit Pauli-Haack: Hello, and welcome to our 103rd episode of the Gutenberg Changelog Podcast. In today’s episode we will talk in detail about Create Block Theme Plugin, WordPress 6.6, Gutenberg 18.7, and updates from the training team too. Maybe not in that order.
I’m your host, Birgit Pauli-Haack, curator at the Gutenberg Times and a full-time core contributor for the WordPress Open-Source Project sponsored by Automattic’s Five for the Future Program.
I’m delighted to have again as co-host, my dear friend, Nadia Maya Ardiani from Indonesia, member of the WordPress training team, translating Learn WordPress content. And in her day job, Maya creates content for the Hostinger blog and social media. So glad you can make it this time, Maya. How are you today?
Nadia Maya Ardiani: Hi, Birgit. It’s very nice to be back here. How are you by the way?
Birgit Pauli-Haack: I’m good. I’m good. I’m good. So glad we’re doing this. And it’s summer in Munich.
Nadia Maya Ardiani: It’s always summer here in Indonesia.
Birgit Pauli-Haack: Well, I definitely have to visit sooner or later.
Nadia Maya Ardiani: Yes, please.
Birgit Pauli-Haack: Rather sooner than later because time runs out.
Nadia Maya Ardiani: Yeah. The last time you invited me, I think it was around WordCamp. After I came back from WordCamp US and you were not attending it. And this time it’s the other way around. You’re attending WordCamp Europe and I’m not, and I’m getting so FOMO of everything. So yeah.
Birgit Pauli-Haack: Yeah. FOMO is something that I’m looking at for now. Also for WordCamp Canada. There are some great speakers on there. But I am really looking forward. Are you coming to WordCamp Asia in the Philippines next year? You don’t know?
Nadia Maya Ardiani: Yeah, I plan to. I plan to. So hopefully, we can meet again.
Birgit Pauli-Haack: Yeah, I hope so too, in-person. Well, did you know that the call for speakers is out for WordCamp Asia?
Nadia Maya Ardiani: Oh, not yet.
Birgit Pauli-Haack: Yeah.
Nadia Maya Ardiani: I haven’t checked.
Birgit Pauli-Haack: So dear listeners, if you want to come to WordCamp Asia and be on the speaker roster, now is the time to get your creative juices going on what you want to talk about. All right.
Announcements
Before I forget again, because I did the last time, I want to mention our new music for the intro and the outro. So this is the second episode actually with new music dear listeners, and I hope you like it. A 100 episodes is a great run for Homer Gaines’ music that we started out with and we used for 100 episodes. But I’m also grateful that he allowed me to use his music for free. So big prompts to Homer Gaines. And I’ll share again the link to his music channel on Spotify or what was the other one? SoundCloud.
Nadia Maya Ardiani: SoundCloud.
Birgit Pauli-Haack: Yes. Yeah, thank you. The new jingle, or what you call it, whatever you call it, is actually created by Udio, and that’s an audio AI site. Which I just was trying out. And the prompt was Jango Edwards style intro music, and it’s called Manouche Morning. I share the link also in the show notes, so you can go to the site and try out your music tastes. But let me know what you think about it, dear listeners. And also, of course, Maya.
Nadia Maya Ardiani: Yeah, I really like it, because it sounds like something that you can hear from a gramophone and take you back to another time. And it’s really a nice change of vibe. Because before we have this cool guy, a cool person, who is more very chill and very calm person, and this time it’s more happy-go-lucky. So yeah, I think it’s really great. And it’s like Morning Spirit, like the name.
Birgit Pauli-Haack: You kind of get in a different mindset there. And I learned in between that music actually changes, depending on which music of course, your brainwaves. So your alpha waves and your mood. I find it really interesting. So I read more about it. Well good. So that’s music. Well, either comment on the episode or send me an email or just ping me on Twitter what you think about the music.
So last episode, we talked about the upcoming events and now those events have taken place, and I can share the recordings in the show notes. If you are a theme developer, but you are not so much into code and want to use the Site Editor to create your theme, the Hallway Hangout where Beatrice Fialo demonstrated how she changes a theme and then used to create Block Theme Plugin to save all the changes that are normally in the database to the theme files and then make those theme files part of Version Control and GitHub.
So that process she demonstrated very closely. And on the recap post, I actually also spelled out the steps so you can really follow along. It was really a cool event. And you can actually design a theme and Site Editor and still update the theme files and handle it in Version Control. That was one of the big questions we had on the Outreach channel.
Nadia Maya Ardiani: Yeah. I personally also really love Playground because it really helps for content creation as well. Because I don’t have to keep on tweaking my WordPress site, even though that’s a special site for testing. But it’s very handy to have it. I can just test everything there and then forget about it.
Birgit Pauli-Haack: Yeah.
Nadia Maya Ardiani: I don’t have to reset everything. So, yeah.
Birgit Pauli-Haack: Right. Yeah. You don’t mess up the site that you use for other things. Yeah. Totally get it. And so I use local or used to use local, and I have probably 25 sites in there. Because I spin up a new site for everything. But that also clogs up my computer, although I have a terabyte of hard drive. But it still clogs up my computer. Because every single site has all the WordPress files, and with Playground I have nothing stored there except what I wanted to store in the browser or something like that.
So, yeah. The other event was the exploration of Grid Layouts. It was also a Hallway Hangout. And Isabel Brison, also a regular co-host here on our show, gave a great demonstration on how to handle blocks with Grid Layout or the other way around, how to work with a Grid Block, which is a subset of the Group Block. And she showed off the 6.6 features, but also what she’s working on for 6.7 in an experiment. So that’s also something, if you are keen to learn more about Grid Layout and what you can do with it, definitely watch that recording.
Nadia Maya Ardiani: Yeah. People already starting to work on 6.7. It’s like, wow, so fast.
Birgit Pauli-Haack: Yeah. So once decided when the Beta 1 is of major release, then it was also decided which Gutenberg Plugin version will make it from the new feature point of view. So the week the Beta 1 is released, that’s the week where the Gutenberg Plugin released, and that’s the last release with new features.
So Beta 1 was on June 4th and the release candidate for 18.5 was already out. So those features made it into the major 6.6. And everything else afterwards, 18.6 and 18.7hat we’re going to talk to now, are either bug fixes and they will be ported to the release on WordPress but all the new features that add UI, that are enhancement to existing things, stay in the plugin.
And Isabel Brison, and I think Robert Anderson, they were working on the Grid Layout, they actually started that experiment way earlier, but they were not ready to make it public. So if you want to test out what she showed off in the Hallway Hangout, you need to enable that experiment on the experiment page in Gutenberg before you can actually see that feature.
So there’s multiple levels of how you learn about new things. And if you want to get in early, the experiment page on the Gutenberg Plugin gives you a clue what people are actually working on. Some of them are pushed forward like the data views or the Grid Layout, and some of them are a little bit stale because there hasn’t been enough feedback to move forward with a lot of things.
Going back to the announcements or to the upcoming events, there’s also in the show notes a link to the recording of the developer hours, what’s new for theme developers in WordPress 6.6, where Nick Diego and Justin Tadlock were talking about all the good things that are coming, especially the overrides to sync patterns and also grid, but also most prominently the section styles, that’s it, block styles, and how that works with the reduced specificities for custom CSS.
So you can override. Well, how you can override some custom styles and block style. It’s a little bit highly technical, and if you’re not into that, the last part might be a little bit too technical, but it’s definitely worth checking out.
And then there’s a set of upcoming events in July on Monday, you might not have listened to that, next week, July 8th there’s a Hallway Hangout where Justin Tadlock and Nick Diego are talking about the section styles and block style variations, want to discuss with the extenders what are the challenges and what are the problems or questions. Bring them all to the Hallway Hangout. That’s on July 8th, 1600 UTC.
Then on July 9th, there’s a Developer Hour, Editor, Unification and Extensibility in WordPress 6.6. That’s with Ryan Welcher and Nick Diego. And they talk about how the slot fields and all the other extensibility works now for post editor, site editor, template editor. They’re all now one interface or almost, in how you can take advantage of it. And the additional ways to add your own interfaces to the sidebar.
Then July 23rd at 1500 UTC is another Developer Hours, and that covers that topic, do you really need a Custom Block? And it explores the alternative, and it was one of the things that early on, but more and more you have already built in ways to modify core blocks without having to create your own blocks. So be based on the core blocks. And with pattern overrides, there’s another feature there where you can say, okay, maybe I don’t need my Custom Block. And the other part is the Block Bindings.
So for custom fields, that you don’t need a block for each custom field, your customer needs. So you could actually use the Block Bindings for that and bind those information or the values to certain core blocks. It’s not available for all the blocks, but it’s 6.6. Block Bindings came with 6.5 and all extended, especially the editing part in the interface for 6.6. All right.
Training Team
Nadia Maya Ardiani: Yeah. And speaking of events, so currently the training team is, we are trying to test GatherPress. So it’s like an event management application and it’s open source. So we are thinking, why not? We’re trying to move through this platform, we are looking for a tool that can help us to improve the flow management of our Learn WordPress online workshops, for the scheduling stuff.
And we hope that by testing it, we can try to meet the diverse needs of even organizers and members of the WordPress community in general. And it’s not just training team members who can test it. Everyone basically can test it. And I will put the invitation to test it in the show notes. And the main areas that we follow will be including its ease of use and then the registering process, and then the editing attendance feature, and basically any other stuff that stands out.
Birgit Pauli-Haack: That’s great. Thank you so much for bringing that to the show. I totally dig it. And I remember having conversations about replacing Meetup as the tool for the local Meetups with multi-site, for all the 700 local Meetups when I was a Meetup organizer in ’16 and ’17, so this is great that it comes together now.
Recently, the GatherPress Plugin is also now available in WordPress Plugin Repo, so you can also test it on one of your other sites. You don’t have to use it for WordPress events. But yeah, I’m going to look at the invite. So that is really cool. When I look at the plugin page, it has blocks for everything and it has for RSVP, add to calendar, the online event, event date, menu and all that. So this is really great. And maybe could even be used for other events, not just WordPress events.
Nadia Maya Ardiani: Yeah. And I myself haven’t tested as well, so sharing this also became a reminder for me to test it. Because it’s really great to have this alternative.
Birgit Pauli-Haack: Absolutely. Oh, and speaking of the training team, there are three courses that came out in the last couple of months. One is the beginner WordPress user. So if you start out as a WordPress content creator and/or site owner, this is definitely a course to go through because it explains some of the WordPressy things that are a little bit harder to know. It’s like your driver’s license course for WordPress. Sometimes we just need a refresher as well. And I just realized that there’s also an Immediate WordPress User course out there. So I think it just went online. And for those who are….
Nadia Maya Ardiani: Yeah, it’s very new.
Birgit Pauli-Haack: Yeah. Have you worked on those?
Nadia Maya Ardiani: Actually, these three stuff like Beginner WordPress User and then Beginner WordPress Developer, and then Intermediate WordPress Developer. WordPress user, sorry, they’re all part of the Learning Pathway Project. So lately we try to create learning pathway. Because sometimes people get into learn.wordpress.org and became like, oh my God, there’s so much stuff to learn. Where do I start?
So we’re thinking maybe it will help if we can have separate learning pathways, for example, for people who don’t have enough technical background, they can start by the Beginner WordPress User. As you already said, it’s like the driving license for WordPress. It’s a really nice way to put it. It’s when you want to really learn from the basics. And then we have Beginner WordPress Developer. It’s for those who want to start developing for WordPress.
And then we have Intermediate WordPress User. So it’s for people who already have basic fundamental knowledge and then they want to level up their use of WordPress. Maybe for content creation, they want to make it more effective, and then they want to explore the advanced features. So this is what everyone can learn from this.
Birgit Pauli-Haack: Yeah. No, really, and I know there’s a lot of work that goes into that, especially because WordPress changes so much in the recent year. What I also like is that the single lessons are actually available separately. You don’t have to go through the course or finish one lesson to go to the next. You can just look at the list of the course and then pick the lessons where you want to expand your knowledge. Or when you say, okay, I need to dive deeper in that topic, and hopefully the lesson covers that.
That’s a really good way also for people who actually build sites for others, to say, okay, if you want to learn that, why don’t you go to that lesson, instead of having to do that training themselves. Although it builds trust, sometimes it can be a bandwidth. You don’t have the bandwidth as a freelance developer or as a small agency to do all the training. And having an official site where you can point people to for certain explanations or for certain tools, on how to use them, is definitely a feature also very well-built for agencies that are out there and working with clients. You are pretty much the first line of support. So that definitely gives you support in supporting. I like that.
Nadia Maya Ardiani: Support in supporting.
Birgit Pauli-Haack: Yeah. So check out the learn.wordpress.org site and the three courses we will have in the show notes for you. And of course, yeah, the Beginner WordPress Developer course covers all the things that you might need to at least get started. Because there’s a lot of tutorials out there that assume a certain knowledge of certain things.
And I know because I work with the writers on the developer blog on the WordPress Developer Blog, and some of it is kind of how can we get to the meat of that particular tutorial without having to explain about everything WordPress.
Nadia Maya Ardiani: Everything.
Birgit Pauli-Haack: So now we can point to the WordPress Developer lessons and say, okay, here you can beef up thinking about this or this and that. So it’s great fundamental work that the training team is doing there.
Nadia Maya Ardiani: Yeah. And we try to facilitate the many ways people might prefer to learn. Some people prefer to learn audio/visually, some people prefer to just read it, because they can do it anytime and anywhere, and also for the accessibility reasons.
Birgit Pauli-Haack: Excellent. Yeah, definitely. That was the section about the training team. Well done on the training team and everybody else out there.
What’s Released – Create Block Theme Plugin
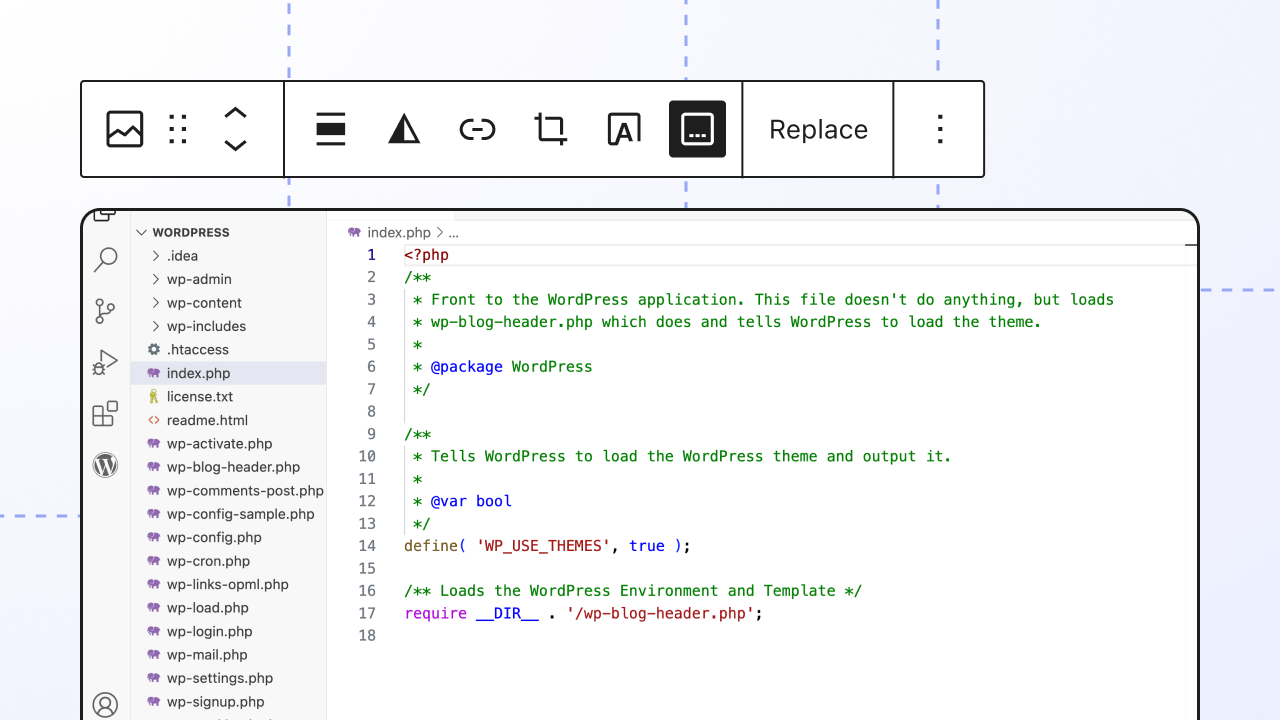
So that brings us to the section, what’s released. And before we dive into WordPress 6.6 some more, I just wanted to give a shout-out to the latest release of the Create Block Theme Plugin. It has become my most favorite plugin that I actually use. And the team working on has released version 2.3 with a few more capabilities.
And now you can add image credits to the theme modal. So there’s a theme modal where you can put all the information about a theme that you create in there. And there’s now also a section for the image credits if you use somebody else’s images in there that are not commonly licensed or public domain. So you can add this to it.
External links are now translatable. So the translation team, whoever and polyglots wants to translate a theme can do that. There is a new About section in the editor that helps you with what the various pieces are about. And the landing page in the plugin has been majorly improved from the design, and it now looks a little bit more like that plugin is. And then now the font settings. When you clone a theme, the font settings actually persist over the cloning part. So what the original theme is doing you can do. The clone theme is also respecting that.
And then there were quite a few bug fixes and all that. But it’s so great how this plugin actually evolves throughout the times and goes along with the WordPress features. I think that they’re working now on some pattern management, but they need to wait for the core to finish developing. Sometimes the heart of the matter, if you want to create, you can create patterns in the interface, but you need to export them separately and not with the theme. So that’s kind of a major stepping stone.
And then the styles and section styles, they haven’t implemented that yet. But it’s coming along and stay tuned.
WordPress 6.6
So for WordPress 6.6, release candidate two is now available for testing. Today, we are recording this on July 4th, thinking July 4th to our American listeners. Happy Independence Day. Hope you have a wonderful weekend.
Nadia Maya Ardiani: Yeah.
Birgit Pauli-Haack: And enjoy the summer coming in. But no rest for the wicked. WordPress 6.6 is scheduled to come out July 16th. That’s 12 days away. And there is with the release candidate one, also the Source of Truth came out, a compendium, it’s a book about that, WordPress 6.6. Compiled or composed, edited, authored by and…
Nadia Maya Ardiani: Curated.
Birgit Pauli-Haack: Curated By Anne McCarthy. It’s all you want to ever learn about 6.6 in any detail, about every feature. It might not interest everyone. But you can actually… She tags each feature for the intended user, like this is the theme author, plugin author, end user or enterprise level or for everybody. So you can actually use the browser, find function for the tag theme author, and then go just hop from one occurrence to the next and read it that way. That’s how I do it.
Nadia Maya Ardiani: Yeah.
Birgit Pauli-Haack: If you need a shorter version, Jamie Marsland summarized the most important feature in this video and calls it WordPress 6.6, huge changes coming soon.
Nadia Maya Ardiani: As a content writer, I am so thankful that Anne McCarthy always creates this source of truth every time there’s a major release. So it became our source of truth, literally, to write anything about WordPress.
So it’s also interesting that today’s marketing team, from the make teams shifting to Media Corps. Because it’s expanding the possibilities for the Source of Truth. Now that we are going to have that one place, one central to getting everything about WordPress and being updated on it. So it’ll be really helpful for content creators especially.
Birgit Pauli-Haack: Yeah, it’s actually meant for content creators. It’s not so much for end-users, because that also can be quite technical. So Jamie Marsland, in his video, points out pattern overrides, the grid layout, and we all talked about the negative margins, the custom shadows, and as well as the data views.
And there were actually for the developers additional def notes since the last episode were published, and one was the updates to the interactivity API, miscellaneous editor changes. These are smaller changes, but still don’t overlook them. A definite about section and styles, is definite about the CSS specificity. That’s a very difficult word for me.
Nadia Maya Ardiani: Me, too. It’s a tongue-twister.
Birgit Pauli-Haack: Yeah. And it reflects how hard it is to talk about that as well.
Nadia Maya Ardiani: Yeah, yeah. 6.6 specificity.
Birgit Pauli-Haack: Specificity.
Nadia Maya Ardiani: So many S.
Birgit Pauli-Haack: Yeah. And then there’s a roster of the design tools per block that’s just a table of lists, all the blocks, and then which design tool, line, typography, color, dimensions, background image, gradient, yay, duotone, which block does what. And then there’s another dev notes about the theme JSON version three that also covers the style variations or the section style variations, how you can manage them through theme JSON.
Maya, from all the small and big features, what intrigues you as a content creator the most?
Nadia Maya Ardiani: I actually want to say the zoom out view, but sadly, based on the 6.6 Source of Truth, it’ll be available on a future release. But I was like, if it’s finally available, it’ll be a game changer, because I can… Instead of cut and then move it to somewhere else by scrolling up or down my mouse and put it on the wrong part of the website, being able to zoom it out will be, oh my God, it will be… What is it in English? Sorry. It’ll be really time-saving.
Birgit Pauli-Haack: Yes, absolutely. Yeah. I can definitely see that. Because we are so focused on the block or on the section kind of thing that sometimes you need a full view of a page. And the zoom out view is… We are looking at things sometimes only for the block section and what’s in front of us, but the zoom out view gives you actually a view of the full page and how everything fits together.
That’s very important when you look at template previews or on pattern previews or even on when you go through the categories of patterns and then you see the pattern, how would that fit in into your full page kind of thing? Yeah. But if I understood it correctly, it wasn’t all that seamless to use. It was always a little bit of a surprise when it happened that the team still wanted to… And nothing is hated more than a surprise by an end user. What did I do?
Nadia Maya Ardiani: Did I do something wrong?
Birgit Pauli-Haack: Yeah. That’s the first question I always ask. What did I do? And how did that happen? So they wanted to finesse that a little bit more and make that usage a bit more intuitive. So apart from what’s not in 6.6.
Nadia Maya Ardiani: Yeah.
Birgit Pauli-Haack: What else?
Nadia Maya Ardiani: I think it’s the unified editor experience. It just makes sense to me to have the featured image position way higher than before, because before it’s down there. Now it’s way up there. Because when we create a blog post after finishing the text, the first thing that comes to mind is what feature image we will put there to represent the blog post.
Because having a proper and featured image is also important for the SEO and for branding, especially if we name the featured image with the keyword that we target, it’ll boost the SEO performance as well. And I like how the publish flow looks more compact and less distracting. Because some stuff gets inside when we click something and…
Birgit Pauli-Haack: The three-dot menu.
Nadia Maya Ardiani: Yes. It can be also less intimidating for newbies because there’s not so much stuff right there. And then I’m also interested in the pattern overrides, because it will be so handy and time-saving. And also help create a cohesive design across the site, especially for no-code or no designer, non-designer users, and then also the negative margins because it unlocks the design possibilities for us who don’t really design in our daily lives. So yeah, it will look really cool, I think.
Birgit Pauli-Haack: Yeah, absolutely. And I like the combination between the grid block and the custom shadows. And then now you can have some overlap of images and text, and you don’t have to use a cover block to have that because it’s hard to organize that. Yeah,
Nadia Maya Ardiani: It’ll be so fun to play with.
Birgit Pauli-Haack: Yeah. Great tools in there for designers that are no-coders. Yeah, it’s kind of cool. Yeah. I’m a total fan of the pattern enhancement that comes with 6.6. It’s not only the set pattern overrides that were punted from 6.5, I like the additional time, which really helped with the feature to bring it in. Because now you see it in the sidebar which content you can override and how they’re called.
And to create this, you can actually guide your users, which piece of the pattern you can override. So there’s a sidebar on that, when the pattern comes in you really see it. And there’s also the full pattern management, is made available for sites that use a classic theme. So they get a menu item in the WP admin and also all the pattern management screens. So that’s a big deal for the classic themes because they still dominate the space of course.
Not everybody changes themes every two years, but users can take advantage of the broader template part and pattern management. And theme developers can also make those available for their users. So I’m really happy about that. Yeah, we talked about the grid layouts. I’m absolutely a fan of that. And because you can have so much more design, although I want to do something like a Pied Mondrian kind of style, and I am….
Nadia Maya Ardiani: Oh, yeah.
Birgit Pauli-Haack: Looking forward to doing that. And now you can also create your own drop shadows and you don’t need a theme developer or a developer for it or wait for core. You can create your own drop shadows with the color, how they lean, what’s the angle and what’s the distance from the thing. It’s not available for all blocks. But I think it’s still only for four blocks, but it’s definitely changed for the content creators to make some interesting things.
Nadia Maya Ardiani: Yep, yep.
Birgit Pauli-Haack: Yeah. And one thing I really like is that it’s finally coming to WordPress, and that is, to use….
Nadia Maya Ardiani: What is that?
Birgit Pauli-Haack: The tab button to indent list items?
Nadia Maya Ardiani: Oh, yeah, yeah.
Birgit Pauli-Haack: Every time.
Nadia Maya Ardiani: Yeah, I forget about that too. It’ll be really nice too.
Birgit Pauli-Haack: Yeah. And because it trips me up every time I know I’m going to use it very much. I have not learned to work around it. Why can’t I do this? So I try it every time I use a list that needs to have multiple hierarchies. So I’m really happy about that. Thank you.
Nadia Maya Ardiani: Finally.
Birgit Pauli-Haack: The time that I don’t spend in WordPress, I spend in Google Docs. So some things from Google Docs. What drives me crazy in Google Docs is that I can’t just highlight something and put a link underneath with copy paste. That kind of trips me up in Google. And I was like, Google, get on with it. And GitHub can do it, WordPress can do it, you can do it too. And this was the other way around. Yeah, it’s kind of what Google does nicely and WordPress does.
We talked a little bit on the podcast already about the new screens coming, called the data views. And those are the admin screens, that insight editor to manage pattern pages, styles, navigation and templates. And as they are tested for more admin redesigns to come. And yeah, I’m really excited about that because it kind of gives you a little view into the future, and also lets you already use it and see how that works well for you.
I know for 6.7, they’re looking at making those available for the media library and also for the post because those two things on the content side, they still use the old WP admin for various reasons. Most of it because of the extensibility that needs to be built in, because a lot of plugins kind of tap into these screens right now.
But the 6.7 is probably going to have at least some first versions of that in that. If you’re a plugin developer, you might want to check out theWordPress component package data views. And there’s also one that contributors are working on, it’s called data forms, maybe to make them work for your plugins or at least test them out, and what it would bring for you later on in a year or so.
And then of course, the last feature that I am really happy about is the extensions of the Block Bindings, they were a big deal in 6.5, but the enhancements that coming in 6.6 is even more useful for site owners and site content creators, because WordPress now offers various ways where you can update the custom fields through the Block Binding screen.
So the meta boxes that are on bottom of your screen are not the best interface. They also don’t have any validation and all that, but you can now change it right in the block. So if you have a typo of inner value for the meta, thinking of a book, if you have a typo in the author. Or you can change the author right there in the block, as well as if that’s in the archive, you can use those Block Bindings also in the archive pages through your templates, but users can then change, oh, this is a wrong date, or this is a wrong location. They can change it right there in the archive pages in the editor.
So it’s kind of nice to have that now built into the Block Editor, what before you actually needed custom blocks for it or you needed ACF for it or parts or something like that. But now you can just have the custom fields connected with blocks still in the early stages of course, but it’s not complicated fields or complicated connections. But it’s a start and it might make….
Nadia Maya Ardiani: We’re getting there.
Birgit Pauli-Haack: Yeah, it’s getting there. And it might make quite a set of custom blocks redundant if you could use those for that. And you don’t have to maintain the code for that. Yeah, that’s what I think about 6.6. What I like and what… I am really looking forward to it.
Nadia Maya Ardiani: It’s less than two weeks from now, I think.
Birgit Pauli-Haack: 12 days from today.
Nadia Maya Ardiani: 12 days.
Birgit Pauli-Haack: So this comes out on Sunday, and you have only 10 days once you listen to that.
Nadia Maya Ardiani: 10 days.
Birgit Pauli-Haack: Yeah. Or maybe today, Thursday. Well, it comes out on Sunday, so you only have eight days.
Gutenberg 18.7
But that was not the only thing that was released today or this week. The WordPress 6.6 release candidate two, it was Gutenberg 18.7. Total of 115 PRs were merged in Gutenberg 18.7 with seven first time contributors. Yay.
I was going to look at that and hope they contribute not only their first contribution, but also because now they’ve got the process right that there will be many, many more contributions from those users.
Nadia Maya Ardiani: Of course, of many contributions after this.
Birgit Pauli-Haack: Right, right. Yeah. And with WordPress 6.6 at our doorstep, many contributions are focused on bug fixes. So there’s not a whole lot of new features in there, but what we are talking about, some of them are really… We will find in 6.7, but let’s talk about them.
Enhancements
So there is now a content panel for template parts, and that is good because now developers, and when you create templates in the editor, you can add a description and that shows up in the content area for that template. So you can make your theme a little bit more descriptive. Then the next one is, we talked about the published workflow, right?
Nadia Maya Ardiani: Mm-hmm. Yeah.
Birgit Pauli-Haack: And there is the Sticky Toggle, which is something that means the sticky post.
Nadia Maya Ardiani: Yes.
Birgit Pauli-Haack: That is…
Nadia Maya Ardiani: It’s now under… It will be under… Wait, I forget.
Birgit Pauli-Haack: Those three dots.
Nadia Maya Ardiani: Yeah, it’ll be under the status and visibility. And I think that will be great because it makes it more clear what sticky means, especially for non-English speakers and beginners. Because I remember the first time I learned using WordPress, I was confused what does this sticky mean? Because I was trying to make my first blog post and then I tried this sticky feature and nothing happened. Of course, because my post is only one. So I cannot see what this feature actually does. So by moving it under status and visibility, I think it makes it more intuitive. Because by that we know that, oh, this sticky might be related to the visibility. Oh, it’ll stick to somewhere in the website.
Birgit Pauli-Haack: Yeah, I think you’re right. And it’s also not the first… The first few blog posts you probably wouldn’t need to know about Sticky Post to get that into your feature set that you would need. So why is it there? Yeah, you’re totally right. Yeah. What they also did in 18.7, why am I still two years, in 16?
Nadia Maya Ardiani: Numbers are also hard.
Birgit Pauli-Haack: Yeah, numbers are hard, especially for writers. But I’m actually a number person, so…
Nadia Maya Ardiani: Ahh. Yeah, yeah. Number person and alphabet person.
Birgit Pauli-Haack: I used to say, so it’s a real miracle what word people do with numbers. Because I looked at budgets from word people that didn’t work out. But off my tangents now. So one feature that comes with 18.7 is the alignment of the naming models. So we are renaming and naming quite a few things. One is we renamed the sections in the pattern overrides. We renamed template parts, we renamed posts and pages, titles, and all these models, they looked a little bit differently every time. So they are now aligned and use the same design.
So it makes it less of a friction, because every time you see something different, you think there might be something different, but there isn’t. So that’s really good for quality of life improvement on that. So we haven’t talked a lot about the writing mode support for blogs. What is that? That is… Do you know what that is? Have you ever used it?
Nadia Maya Ardiani: I tried it, but not really applied it to my daily process. But I think it opened more design possibilities. Because we can make any other element to be vertical or there are so many possibilities that we can do with the layout and then with the message that we want to share to the world.
Birgit Pauli-Haack: Yeah, definitely. Yeah, so you could pretty much say in the fonts you see in the three dot menu in your font, typography, things you see, vertical alignment or orientation, is I think what you see. Font orientation.
Nadia Maya Ardiani: Oh, yeah, orientation.
Birgit Pauli-Haack: So you can then say, okay, I want this headline to be vertically aligned with the paragraph that it kind of comes after. So it actually will be on the left-hand side instead of on top of it, but it is vertically aligned. And yeah, as you said, it’s a nice design tool to break up the wall of text, I call it.
So when you use headers and list items and all that, they need to be visually attractive at one point, so you can end this PR or with 18.7, the feature of the vertical alignment comes to other blocks. The writing mode support is now also available for buttons and verse and side tagline blocks and side title blocks. Not just for headings and paragraphs. There’s a theme JSON settings in there, and you can also kind of see it then in your style blocks. So I think that’s a great feature to have, that is added to a few more blocks.
So wonderful. Another tool, it’s not a tool, but what has changed, and you will see it in 6.6, is that with the entity that you’re editing. So what do I mean by that? Is it a pattern or is it a block or is it a template? And now you get a document bar on top of the screen that actually tells you where you are. And that document bar is now also available in 18.7 Gutenberg with the style book and the style revisions. So it’s one more piece of getting the orientation right for a content creator. So what am I actually doing? And I liked it for templates and for pages. So am I in template mode or am I in page editing mode, which is kind of a little different.
Nadia Maya Ardiani: Yeah, I checked the GitHub issue and still cannot really comprehend what we will get from this feature? But then you just explained about it. It makes me, oh, yeah, yeah, I will… looking forward to this. That’s why even though I’m not really a technical person, I’m still keeping notes and updating myself of all these updates. Because, oh, this one, I might need this. And just taking notes of everything.
Birgit Pauli-Haack: Yeah. And the last one, it’s also a very small thing, but it’s really improved the quality of life of these new features. And I’m sad it’s not going to come to 6.6. Not that I… Because it’s the tool top to hover over the color and to typography presets. So if your theme has, or if you’re a theme developer and you create color and typography presets for your theme, then the user can hover and identify that color palette or what typography, what’s the font like or what do you call those fonts. And you can then point people to it in your documentation and say, well look at that. Well look at this. And the Tooltip helps you identify really the things that are on screen. All right. Do you want to add something to the Tooltip?
Nadia Maya Ardiani: Yeah, I just want to say that this will be very handy for working with teams because you don’t have to pick that one that is the third one from the top. You can just say the name of, what is it? The color presets. The color palette. So yeah.
Bug Fixes
Birgit Pauli-Haack: Yeah. No, you’re right. Yeah, it’s really hard to organize it. So we mentioned quite a few bug fixes in there. And there is one in there that we are talking about, that’s the writing flows, split the heading into a default block. You can split a block and then it’s still going to be a heading.
Nadia Maya Ardiani: Yeah. Because sometimes when we enter in the middle of the heading and then it creates another H1, let’s say. It just didn’t make sense to have… Why do we want to have two heading one in a row? So yeah, it just makes sense to have when we enter, it automatically becomes a normal text like that.
Birgit Pauli-Haack: Yeah, a normal paragraph block. Or when you get carried away with writing a headline and say, ah, no, I want to break it and do that as a subheading. Yeah. Yeah. So that’s a very good fix. You can also now, it fixes the custom color palette. Because that was always a little bit hard to use when you wanted to create new ones.
Nadia Maya Ardiani: Yeah. I also found this one really useful because sometimes, especially for brands, some brands have that very specific color and by being able to create the custom color palette, it will help us to have a website in our signature color.
Birgit Pauli-Haack: Right. Yeah. And this fix actually makes that workflow much smoother and you don’t have to fiddle around with it too much. And the next one is that for the grid, we talked about the experiment, about the grid interactivity, and it now allows blocks to be positioned in manual mode using drag and drop.
So the handing of grid and grid cells is going to be much easier. And even in the manual mode you can use drag and drop to place your blocks on the grid. There were two things that I want to… There are quite a few documentation PRs that fix or add to the documentation, which is always appreciated.
Documentation
The interactivity API docs now have an addition of the WP-async directive documented. It’s for the developers when they go out and grab some data from somewhere and how to push that into the website. And then for the Query Loop Block, it clarifies some explanation about the variation examples that are in core, so developers can handle them. And I think that was it, what we have for Gutenberg’s 18.7. Yes, we are almost through.
What’s in Active Development or Discussed
We have one section for the… What’s in active development or discussed, and I just wanted to let you know that the GitHub repo for the next default theme can’t….
Nadia Maya Ardiani: Twenty Twenty Five.
Birgit Pauli-Haack: Very good. We did not plan this.
Nadia Maya Ardiani: Yeah.
Birgit Pauli-Haack: And I connected with Carolina Nymark who created the repo, and she just said that it’s pretty much right now just to put the placeholders in. Because the release team for 6.7 hasn’t been announced yet. And the default theme Co leads, will be part of the release team. So we need to wait for that. But if you have any input or any ideas for Twenty Twenty Five, you can definitely create issues there and start and raise your hand if you want to contribute however you want.
Nadia Maya Ardiani: The Twenty Twenty Five will be part of the last release of this year.
Birgit Pauli-Haack: Which is WordPress 6.7.
Nadia Maya Ardiani: 6.7. Oh, yes.
Birgit Pauli-Haack: Yes. Yeah, it’s the next release and it will come out in November. But I think the release date is before Thanksgiving, so it’s November 12th. So it’s way before Black Friday and all the holidays are going to start. At least in America, between Thanksgiving and New Year, nobody really, everybody shops and not a whole lot of people work.
Nadia Maya Ardiani: Yeah. It’s time for… Have fun.
Birgit Pauli-Haack: Well, it’s time to have fun, but also to keep websites stable so the online shopping spray is not interrupted. And because that’s where most people make the year’s revenue.
Nadia Maya Ardiani: Gift giving time.
Birgit Pauli-Haack: It’s giving time, it’s buying time. It’s Black Friday time, it’s Cyber Monday time. It’s all the discounts that come around for that. Yes. Yeah. So I’m so happy that you were on my show, Maya. Or on our show.
Nadia Maya Ardiani: Me, too.
Birgit Pauli-Haack: And it’s always wonderful to chat with you about WordPress and all the things content creators do with it. So when people want to connect with you, where would they find you?
Nadia Maya Ardiani: So you can find me on wordpress.org, of course. And then I have LinkedIn as well, and Twitter and Instagram. But lately I’ve been taking social media time off.
Birgit Pauli-Haack: Okay.
Nadia Maya Ardiani: So if anyone wants to get in touch with me, I think wordpress.org. And maybe if you want to read anything related to me, so in training team, we recently developed… We have a new initiative, so it’s Contributor Spotlight. So we celebrate the journey of training team contributors. It’s initiated by Courtney Paulo-Kranzke or Courtney PK, we call her. It started this January, I think. And yeah, you can all read it on the training team made WordPress Blog.
Birgit Pauli-Haack: Oh, wonderful, wonderful. I’m going to put a link in the show notes to that profile.
Nadia Maya Ardiani: Thank you.
Birgit Pauli-Haack: Well, thank you for that initiative. It’s always good to read the stories, contributor stories. And I will add your LinkedIn and your WordPress Slack profile or WordPress Slack account as well to the show so you can all follow up with Maya.
Nadia Maya Ardiani: Thank you so much.
Birgit Pauli-Haack: You’re welcome. As long as the show notes ,dear listeners, will be published on gutenbergtimes.com for WordPress Podcast. This is episode 103. And if you have questions or suggestions or news you want us to include, send them to changelog@gutenbergtimes.com, that’s changelog@gutenbergtimes.com. Or just ping me on Twitter like many people do. And if you enjoy the show, please, please leave a review on Apple or Stitcher or whatever your favorite podcast directory is, so other people can find it too. Again, thanks to Maya and thanks for listening, and goodbye.
Nadia Maya Ardiani: Thanks to Birgit as well.
Birgit Pauli-Haack: Well, thank you.
Nadia Maya Ardiani: It’s always an honor.
Birgit Pauli-Haack: Thank you. And a great pleasure for me. All right, this is the outro. Listen to it and I’ll see you in two weeks or talk to you in two weeks. Bye-Bye.
Nadia Maya Ardiani: Bye.






























































































































































 Thanks to Robert Jacobi for the photo
Thanks to Robert Jacobi for the photo
 Do the Woo Dinner at State of the Word 2023 with Michelle Frechette, Allie Nimmons, Bud Kraus, Nev Harris, Aaron Campbell, Rich Tabor, Timothy Jacobs, BobWP, Robbie Adair, Julie and Ryan Marks.
Do the Woo Dinner at State of the Word 2023 with Michelle Frechette, Allie Nimmons, Bud Kraus, Nev Harris, Aaron Campbell, Rich Tabor, Timothy Jacobs, BobWP, Robbie Adair, Julie and Ryan Marks.
 Michelle, Nev, Ryan, Julia, Robbie and BobWP
Michelle, Nev, Ryan, Julia, Robbie and BobWP















 Here is Ben reading his own story aloud.
Here is Ben reading his own story aloud.



